Korzystając z naszego wieloletniego doświadczenia, przygotowaliśmy listę rzeczy, na które musisz zwrócić szczególną uwagę, jeżeli chcesz zbudować skuteczną i użyteczną stronę www. Poznaj TOP 6 aspektów, których nie możesz pominąć.
1. Właściwi ludzie
Nie zbudujesz dobrej strony, jeżeli nie zatrudnisz specjalistów. Najlepsze technologie i najlepsze rozwiązania ustępują doświadczeniu i kompetencjom specjalistów w danej dziedzinie.
Wielu zleceniodawców zawodzi się, otrzymując finalny projekt od Freelancera, który podejmuje się samodzielnie realizacji całego projektu. Nie jest możliwe skuteczne połączenie kompetencji technicznych (Programista) z kompetencjami kreatywnymi (Projektant UX/UI) czy też z kompetencjami zarządczymi (Project Manager). Projekt realizowany przez jedną osobę może znacznie się przedłużać, ponieważ nie można równocześnie precyzować i omawiać poszczególnych elementów projektu (Project Manager) oraz projektować i kodować.
Do zbudowania strony www potrzebujesz co najmniej programisty i projektanta UI. Zwróć tylko uwagę na fakt, że zaprojektować stronę internetową powinien projektant interfejsów użytkownika, a nie grafik projektujący ulotki. Inaczej otrzymasz nieużyteczny projekt, który po zakodowaniu będzie mało intuicyjny dla użytkowników.
W Tamago nasz zespół składa się zawsze z Project Managera, Projektanta UX/UI, Programisty i Testera. Okazjonalnie w projektach uczestniczy także UX Researcher.

2. Przemyślany plan
Zleceniodawcy bardzo często nie doceniają aspektu planowania projektów. Chcą skupić się na projektowaniu i pracować nad wyglądem, pomijając aspekt pracy nad architekturą i strukturą serwisu. Powoduje to bardzo często poprawki i zmiany zaraz po wykonaniu projektu i zebraniu feedbacku. Oczywiście za tym idą zawsze dodatkowe koszty.
Proces planowania powinien być adekwatny do celów strony internetowej, budżetu marketingowego i ogólnie wielkości organizacji. Przykładowo: wydając na marketing 300-500 tys. zł rocznie, możesz wydać na stronę internetową między 25-50 tys. zł, przy czym proces planowania powinien wynieść między 10 a 20% wartości budżetu projektu.
Jak zabrać się do planowania?
W Tamago korzystamy z wielu narzędzi wspierających proces planowania.
Jednym i najbardziej podstawowym jest Architektura Informacji. Określa ona strukturę podstron oraz menu i stopkę.

Kolejnym narzędziem są makiety UX. Pozwalają doprecyzować układ elementów, sekcji i treści w ramach poszczególnych podstron. Jest to kluczowy element w procesie planowania. Pozwala oszacować pracochłonność projektu. Na jego podstawie wykonywane są wyceny oraz harmonogramy projektów.
Tak wygląda fragment zaprojektowanej przez nas makiety strony głównej:

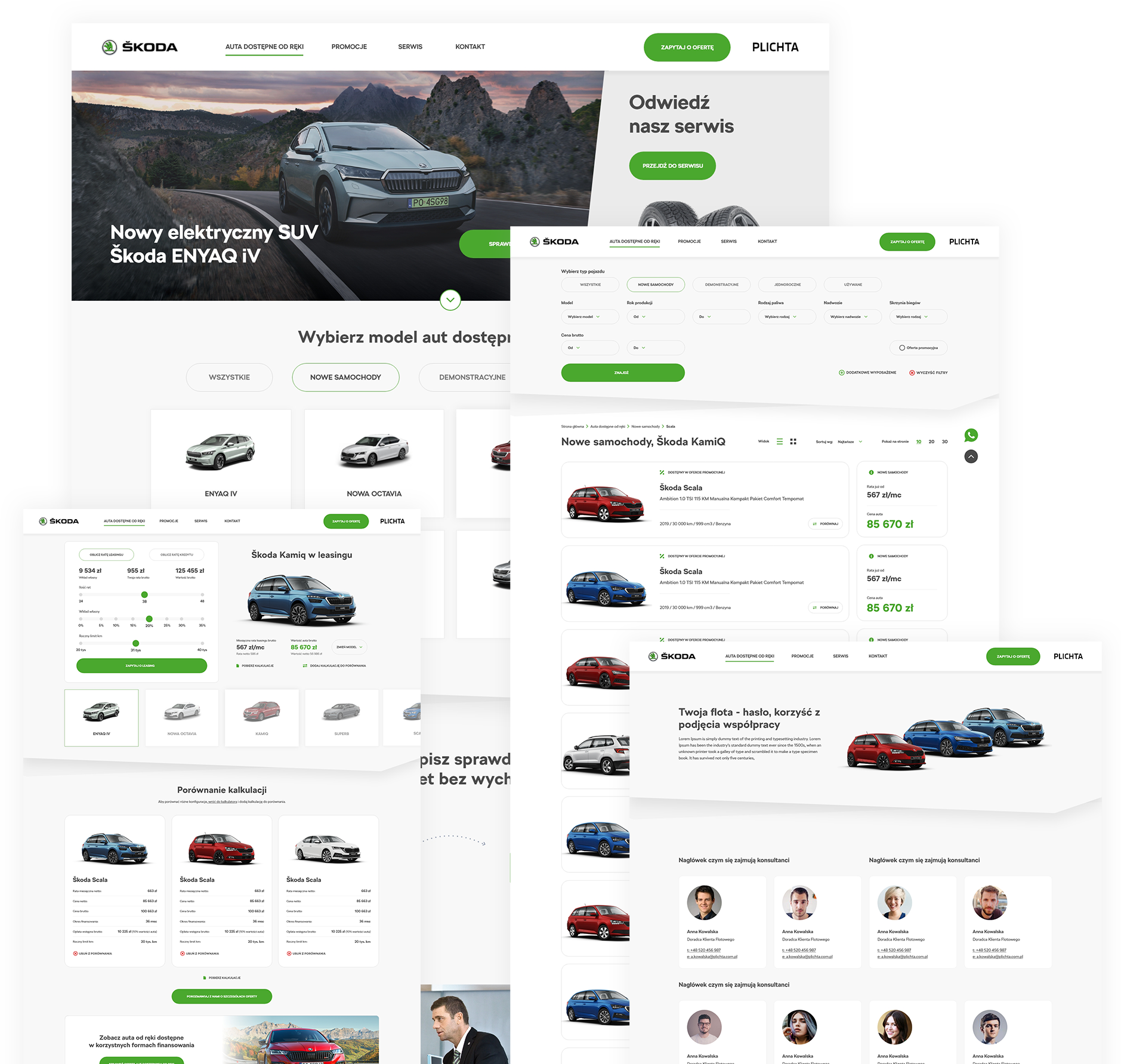
A tak prezentuje się fragment zaprojektowanego przez nas projektu graficznego strony głównej na podstawie opracowanej makiety:

Przy bardziej rozbudowanych projektach w proces projektowania warto włączyć badania i analizy danych na temat użytkowników obecnego serwisu (starej wersji strony).
W naszych realizacjach często analizowaliśmy dane pochodzące z Google Analytics, HotJar oraz przeprowadzaliśmy badania klientów pod kątem użyteczności obecnej strony internetowej (poniżej fragment badania).


3. Użyteczny i atrakcyjny dla użytkownika design oparty o identyfikację wizualną
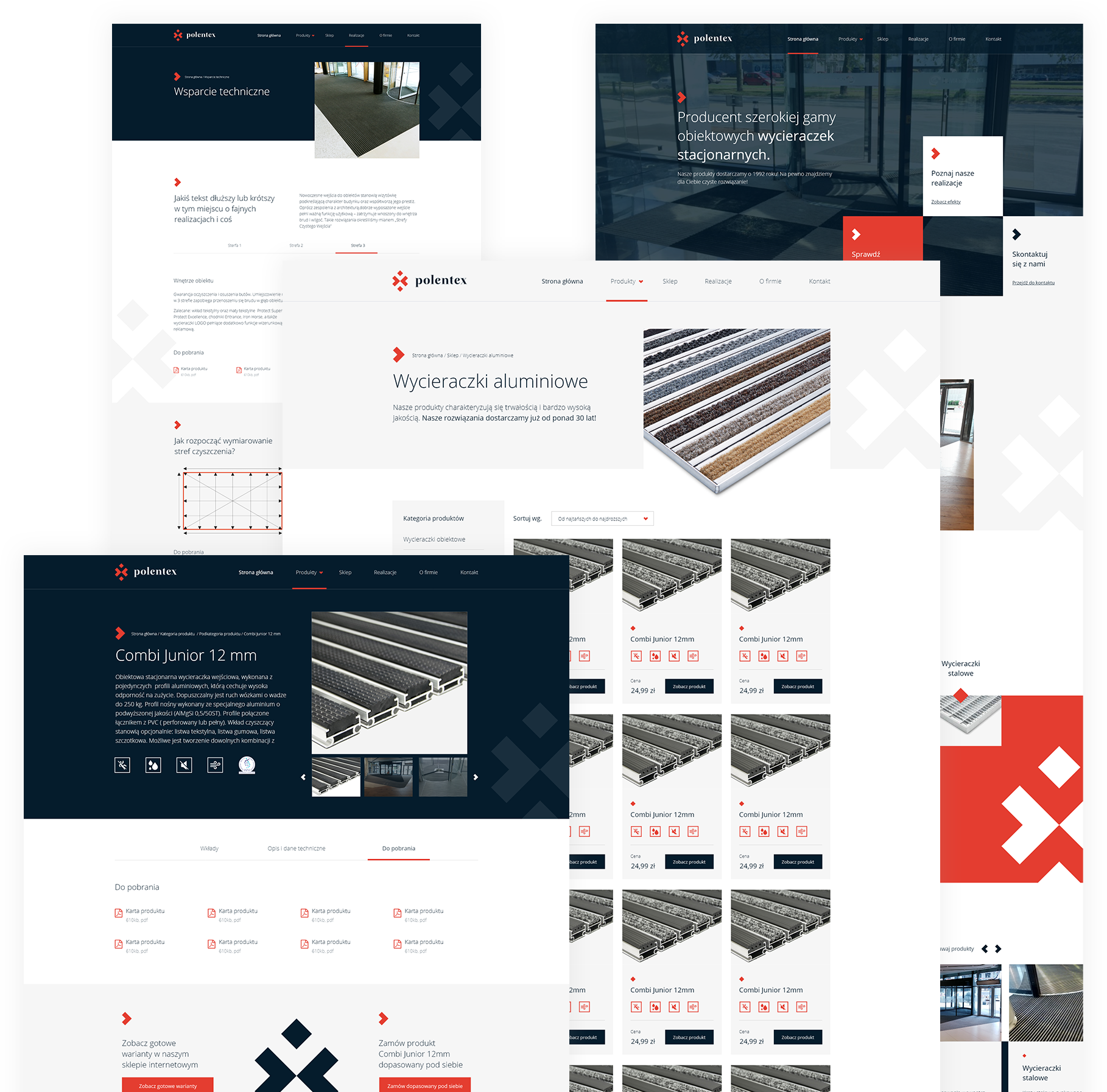
Strona ma nie tylko dobrze wyglądać, ale ma być spójna z wizerunkiem firmy. Bardzo ważne, aby podczas projektowania strony wykorzystywać w tym procesie elementy związane z opracowaną identyfikacją wizualną i logotypem.

Powyższy przykład pokazuje element projektu graficznego dla producenta wycieraczek Polentex w ramach którego zaprojektowana sekcja zawiera elementy znaku znajdujące się w logotypie (strzałki).
Pod nią znajdują się ikony zaprojektowane dla producenta produktów Konopnych nawiązujące do znaku w ramach logotypu.
Spójność czcionek kolorów i elementów sprawia, że projekty są nie tylko bardziej estetyczne, ale także wzbudzają większe zaufanie i wiarygodność.
Poniżej kilka przykładowych zaprojektowanych przez nas widoków podstron.



4. Czysty kod otwarty na rozwój i optymalizację
Jakościowy kod to bardzo istotny aspekt funkcjonowania i rozwoju strony internetowej. Większość tzw. builderów, czyli narzędzi do „wyklikiwania” stron bez wiedzy programistycznej oraz gotowych szablonów obciąża strony, powoduje problemy związane z wydajnością (szybkością ładowania), rozwojem (modyfikacjami w kodzie) i bezpieczeństwem, stąd też ważne, aby upewnić się, że Wykonawca jest naprawdę programistą, a nie „klikaczem”.
W software house’ach (i tak samo u nas w Tamago) programiści nie mają innej możliwości pisania kodu w sposób inny w pełni uporządkowany i wydajny. Dlaczego?
Bo jeżeli by tak nie pisali, to nie poszliby na urlop, bo nikt inny nie mógłby przejąć po nich projektu. To plus współpracy z agencjami i software house’ami, które dbają o zastępowalność w zespole.
Co jest jeszcze ważne na etapie kodowania? Aby strona była edytowalna za pomocą panelu zarządzania treścią. Nikt nie chce płacić za każdą drobną zmianę, a większość tych standardowych zmian może wykonać osoba nietechniczna korzystająca z panelu zarządzania treścią.
5. Regularnie wymieniany olej, czyli serwisowanie po wdrożeniu
Nie można mówić o skutecznej stronie, jeżeli nie zwrócimy uwagi na jej skuteczne utrzymanie.
W dobie ataków hakerskich i wirusów aktualizowanie systemu zarządzania i wtyczek jest wymogiem koniecznym. Bez tego nasza strona może paść ofiarą ataku hakerskiego. Skutkiem mogą być przekierowania na strony pornograficzne czy rozsyłanie spamerskich maili poprzez serwer, na którym znajduje się strona. Koszt takiej usługi to między 150 a 400 zł netto miesięcznie, więc warto wydać tę kwotę, aby nie narazić się na ewentualny problem.
6. Nastawienie na rozwój, testy i wprowadzanie zmian
Tak jak etap planowania jest bardzo często bagatelizowany, tak też bywa i z etapem poprodukcyjnym. Zleceniodawcy liczą, że wystarczy raz dobrze zrobić stronę i już więcej nic nie trzeba w niej zmieniać. Niestety prawda jest inna i wcale nie chodzi tu o to, żeby traktować stronę jako skarbonkę i cały czas coś modyfikować.
Ważne, żeby w po zebraniu danych na temat zachowania użytkowników wprowadzać zmiany, które sprawią, że łatwiej znajdą oni informacje, których poszukują.
Świetnie sprawdzają się dane pozyskane za pomocą Google Analytics oraz Hotjar.
Po co się tak spinać ze stroną internetową?
Czy nie wystarczy zwykła tania wizytówka na szablonie?
Otóż nie. A dlaczego? Najlepiej obrazuje to poniższa tabela.

Posiadanie słabej strony internetowej oznacza utratę potencjalnych klientów, którzy nie zostawią zapytania z uwagi na utrudnienia w ścieżce zakupowej. Zaledwie 1% różnicy w konwersji może być 3-krotną różnicą w ostatecznym wyniku.
Pamiętaj! Strona internetowa jest najważniejszym miejscem dla firmy w internecie, bo to właśnie dzięki niej osoby poszukujące rozwiązania swoich problemów stają się klientami.
Jeżeli chciałbyś skonsultować lub dokonać wyceny projektu, zapraszamy do kontaktu.






