Platforma internetowa zintegrowana z Otomoto i VW Bankiem dla Skoda Plichta
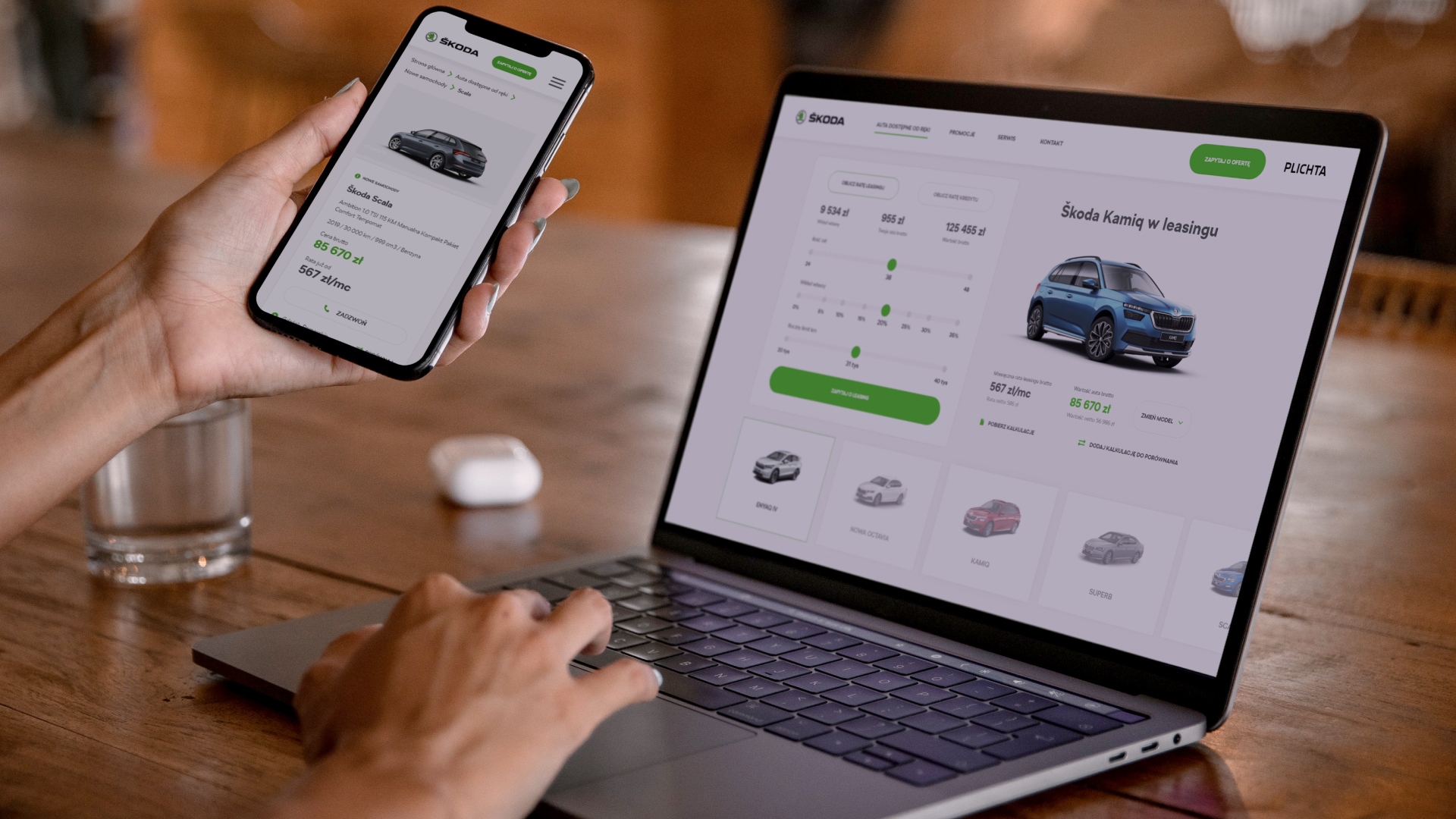
Dla marki największego dealera w Polsce Północnej stworzyliśmy rozbudowaną aplikację webową wspierającą sprzedaż samochodów dostępnych „od ręki” zintegrowaną z Otomoto i Volkswagen Bankiem.
W ramach procesu realizacji:
- przeprowadziliśmy wywiady z handlowcami
- przeprowadziliśmy warsztaty i opracowaliśmy architekturę informacji
- zaprojektowaliśmy projekt UX/UI w Figmie
- zakodowaliśmy design i wdrożyliśmy do systemu CMS WordPress
- wdrożyliśmy integrację z Otomoto oraz VW Bankiem
- stworzyliśmy panel publikacji ofert z możliwością exportu na inne portale, w tym Otomoto.
Klient
Skoda Plichta
Branża
Automotive
Zakres realizacji
Strategia UX
User flows
UX/UI Design
Development
Q&A
Support




W 2019 roku rozpoczęliśmy współpracę z marką Skoda Plichta. Pierwszym krokiem było wdrożenie zmian i poprawek na ówczesnej stronie marki. Ponad 2 lata później otrzymaliśmy zlecenie zaprojektowania i wdrożenia zupełnie nowej strony internetowej.
Główną motywacją klienta było stworzenie strony internetowej w taki sposób, aby mogła się w przyszłości rozwijać i była w pełni bezpieczna. Ważnym celem było także to, aby strona maksymalizowała potencjał ruchu. Chcieliśmy uzyskać to poprzez przemyślaną architekturę informacji i funkcjonalności wspierające proces decyzji o zakupie.
Etap 1 – Strategia UX
Projektowanie rozpoczęliśmy od przygotowania strategi UX i opracowania na jej podstawie architektury informacji. Prace nad strategią przebiegały dwutorowo: warsztatowo z udziałem zespołu projektowego klienta i badawczo. Takie podejście umożliwiło nam wspólne wyznaczenie i ustalenie priorytetów, celów, uwzględnienie potrzeb wszystkich interesariuszy i uspójnienie wiedzy. Przepracowanie i ustalenie wszystkich kluczowych kwestii w początkowej fazie projektu pozwoliło nam uniknąć kosztownych i czasochłonnych zmian na dalszych etapach projektu.
Analiza danych zastanych
W ramach procesu tworzenia architektury informacji przeprowadziliśmy analizy i badania, na podstawie których została stworzona architektura informacji. W ramach procesu przeprowadziliśmy:
- Warsztaty z interesariuszami projektu, czyli przedstawicielami działów firmy i zarządu, których potrzeby są realizowane poprzez stronę internetową lub przy jej udziale.
- Ankiety, które zostały przeprowadzone w celu pogłębienia wiedzy na temat użytkowników i ich potrzeb wśród pracowników, którzy bezpośrednio obsługują klientów.
- Nieformalne „korytarzowe” wywiady z użytkownikami, przeprowadzone wśród osób, które w ostatnich kilku miesiącach zakupiły nowy samochód lub są na etapie zmiany samochodu.
- Analiza danych Google Analytics & Hotjar – te narzędzia analityczne dały nam możliwość poznania, co na dotychczasowej stronie internetowej robią użytkownicy, czego szukają, w co klikają.
- Konkurencja – przeanalizowaliśmy strony internetowe konkurencji, określiliśmy dobre i słabe praktyki.
W oparciu o pozyskane dane zaprojektowaliśmy ścieżki użytkowników i finalną architekturę informacji.

Etap 2 – Makiety UX
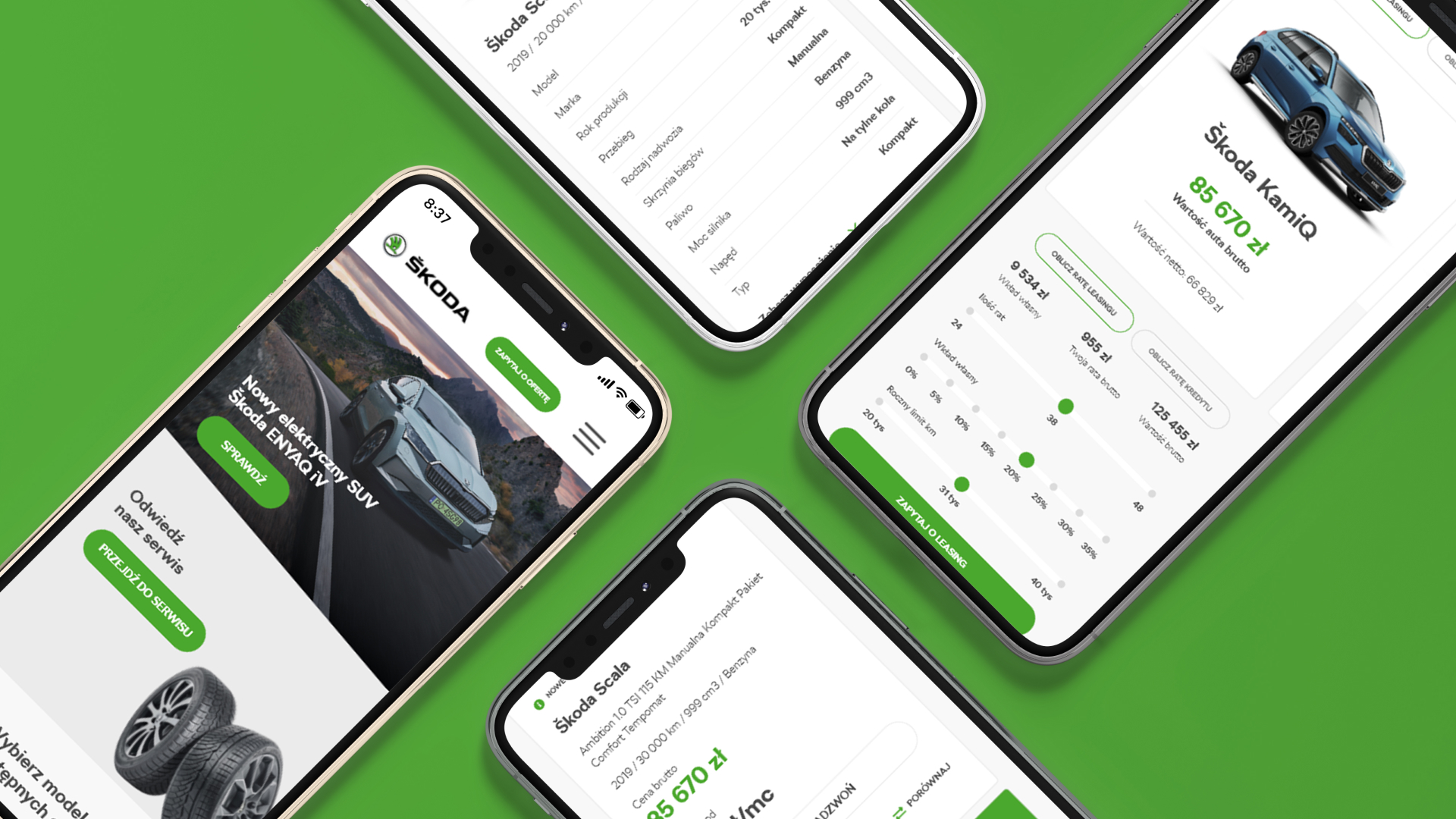
Kolejnym krokiem w procesie realizacji było zaprojektowanie makiet UX dla telefonów i komputerów. Celem makiet było stworzenie prototypu układu strony i zweryfikowanie założeń architektury informacji. Makieta pozwoliła także na wycenę pozostałych etapów wdrożenia.

Etap 3 – Projekt graficzny
W ramach etapu projektowania graficznego stworzyliśmy przejrzysty layout bazujący na identyfikacji wizualnej (CI) marki Skoda. Proces rozpoczął się od określenia Design Systemu.
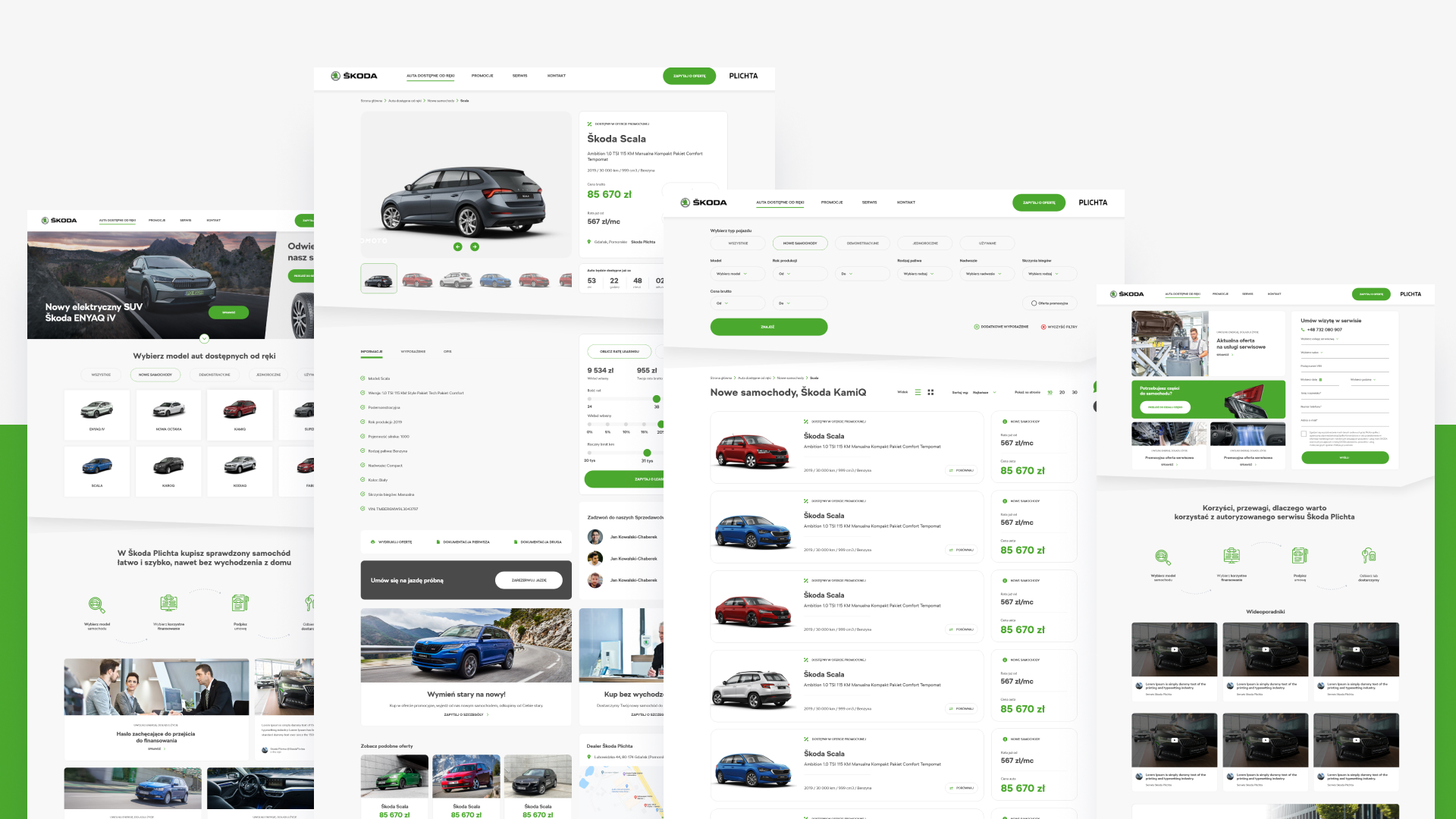
Kolejnym krokiem było opracowanie projektu graficznego strony głównej, opartej o design system (motyw graficzny). Po akceptacji przez Klienta strony głównej przeszliśmy do projektowania pozostałych podstron.

Etap 4 – Kodowanie i wdrożenie
Etap kodowania i wdrożenia był najbardziej czasochłonnym etapem w projekcie, przede wszystkim z uwagi na funkcjonalności w nim zawarte. Poza samym zakodowaniem projektu graficznego wyzwaniem zespołu developerskiego były:
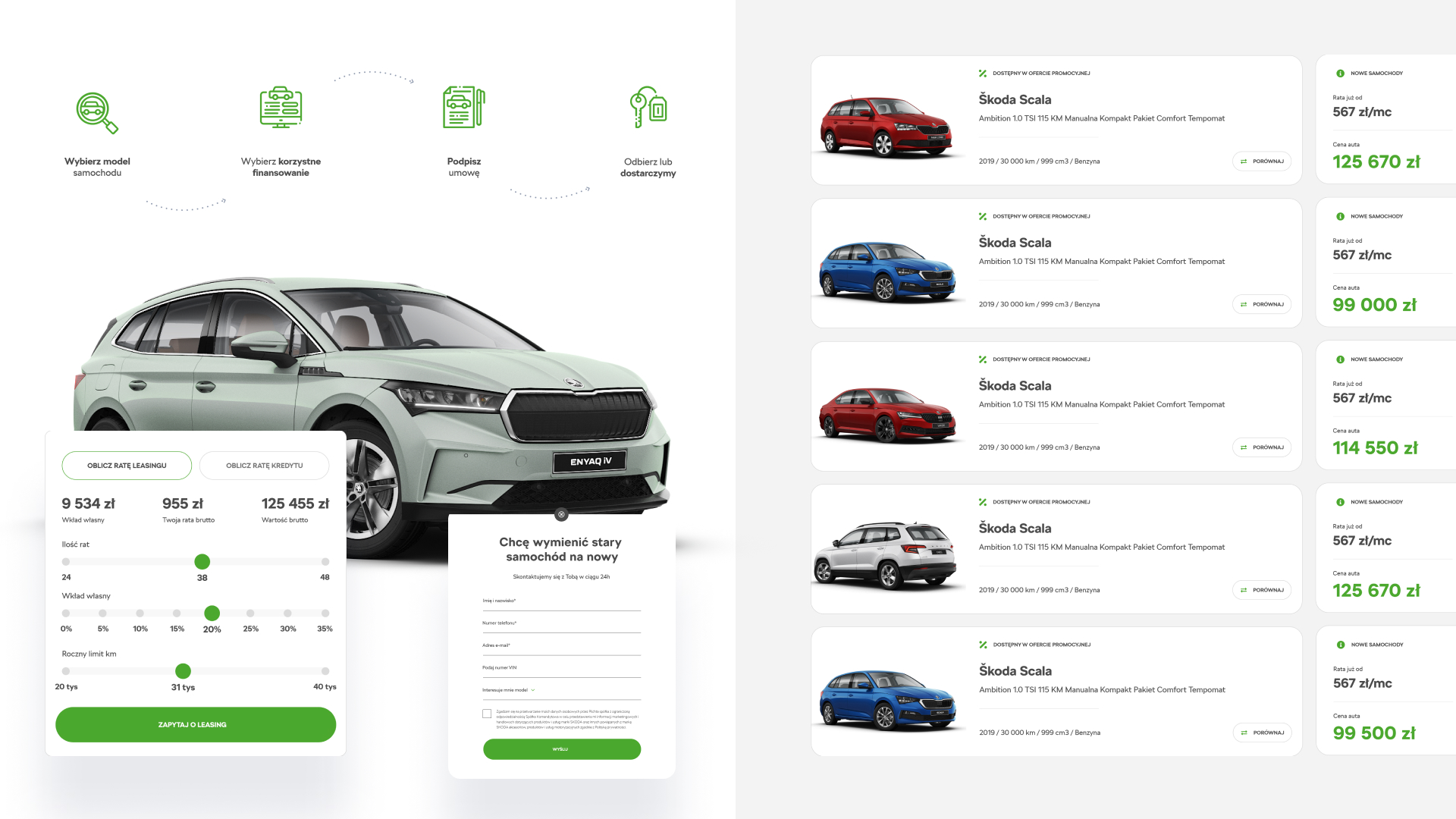
- integracja z Otomoto i wdrożenie filtracji w module aut od ręki -> https://skodaplichta.pl/auta-dostepne-od-reki/
- wdrożenie formularza zintegrowanego z VW Bankiem, umożliwiającego weryfikację kosztów leasingu / kredytu -> https://skodaplichta.pl/finansowanie/
- wdrożenie porównywarki modeli samochodów.
Etap 5 – Testy
Po zakodowaniu serwisu i umieszczeniu na serwerze roboczym przeprowadziliśmy szereg testów, pozwalających na weryfikację poprawności funkcjonowania serwisu na różnych przeglądarkach i urządzeniach. Do tego procesu nasz Tester wykorzystał aplikację „Browserstack”, z pomocą której dokonał koniecznych testów.
Etap 6 – Publikacja
Po zaakceptowaniu serwisu przez Klienta opublikowaliśmy go, zastępując nową stroną dotychczasową stronę skodaplichta.pl.


